Android Spinner (DropDown) tutorial
Updated in AndroidThis tutorial shows a simple example on how to use the Android spinner component. The spinner component is one of the most used UI component there is and it’s commonly known as the dropdown list on other platforms. The basic use case for a spinner is a situation where the user needs to choose one option from a list of alternatives.
This tutorials shows you how to do the following things:
- How to create a Spinner component with a predefined list of options
- How to create a Spinner component with a dynamic options
- How to react to selections
Prerequisite
This tutorial uses mainly basic ui components and Toast notifications. If Toast is not a familiar class or concept, I suggest that you read the Toast tutorial before continuing.
Resources
res/values/strings.xml
<resources>
<string name="app_name">Spinner Tutorial</string>
<string name="spinner_prompt">Choose an item</string>
<string name="simple_header">Simple Spinner</string>
<string name="dynamic_list_header">Dynamic list Spinner</string>
<string name="selection_header">Selection Spinner</string>
<string-array name="cities_array">
<item>Berlin</item>
<item>Helsinki</item>
<item>London</item>
<item>New York</item>
<item>Paris</item>
<item>Stockholm</item>
</string-array>
</resources>
Strings.xml contains string resources for the application. The spinner_prompt and cities_array are used in the spinner components.
res/layout/activity_spinner.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="8dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/simple_header" />
<Spinner
android:id="@+id/simple_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/cities_array"
android:prompt="@string/spinner_prompt"
tools:listitem="@android:layout/simple_spinner_item" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/dynamic_list_header" />
<Spinner
android:id="@+id/custom_list_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_prompt"
tools:listitem="@android:layout/simple_spinner_item" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/selection_header" />
<Spinner
android:id="@+id/selection_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/cities_array"
android:prompt="@string/spinner_prompt"
tools:listitem="@android:layout/simple_spinner_item" />
</LinearLayout>
The layout file contains three different spinner components. The simple component is initialized in the layout file with choices from R.string.cities_array and title text from R.string.spinner_prompt. The custom list spinner has the prompt text, but the choices are set in code. On the layout side, the selection spinner is like the simple spinner component.
Code
com.tanelikorri.android.spinner.SpinnerActivity
package com.tanelikorri.android.spinner;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import androidx.appcompat.app.AppCompatActivity;
public class SpinnerActivity extends AppCompatActivity implements OnItemSelectedListener {
private Spinner selectionSpinner;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner);
initDynamicListSpinner();
initSelectionSpinner();
}
private void initDynamicListSpinner() {
Spinner dynamicListSpinner = findViewById(R.id.dynamic_list_spinner);
// Custom choices
List<CharSequence> choices = new ArrayList<>();
choices.add("Earth");
choices.add("Mars");
choices.add("Venus");
choices.add("Jupiter");
choices.add("Mercury");
choices.add("Uranus");
// Create an ArrayAdapter with custom choices
ArrayAdapter<CharSequence> adapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_item, choices);
// Specify the layout to use when the list of choices appears
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Set the adapter to th spinner
dynamicListSpinner.setAdapter(adapter);
}
private void initSelectionSpinner() {
selectionSpinner = findViewById(R.id.selection_spinner);
// Set SpinnerActivity as the item selected listener
selectionSpinner.setOnItemSelectedListener(this);
}
public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) {
Toast.makeText(this, selectionSpinner.getSelectedItem() + " selected", Toast.LENGTH_SHORT).show();
}
public void onNothingSelected(AdapterView<?> parent) {
}
}
The spinner specific code is split into two methods, initCustomListSpinner and initSelectionSpinner. In initCustomListSpinner the spinner component is first fetched from the view hierarchy. Then an ArrayAdapter is created with a list of custom choices. After setting the view resource, the adapter is set to the spinner component.
In initSelectionSpinner the spinner component is fetched from the view hierarchy and then the parent activity, which implements AdapterView.OnItemSelectedListener, is set as the onItemSelectedListener. The AdapterView.OnItemSelectedListener requires that the activity implements onItemSelected and onNothingSelected methods. So when an item is selected the onItemSelected method is called and a Toast is shown to the user.
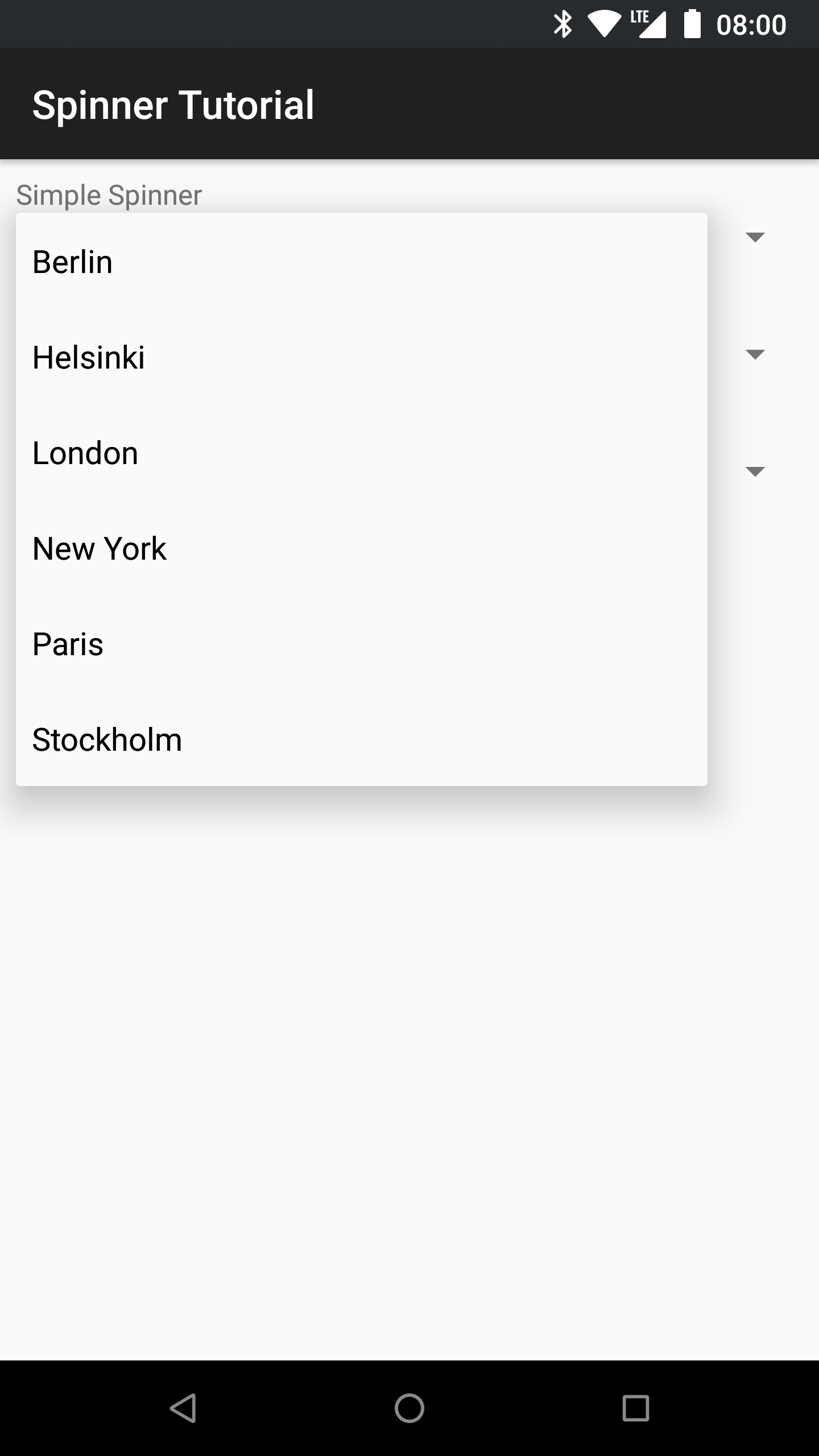
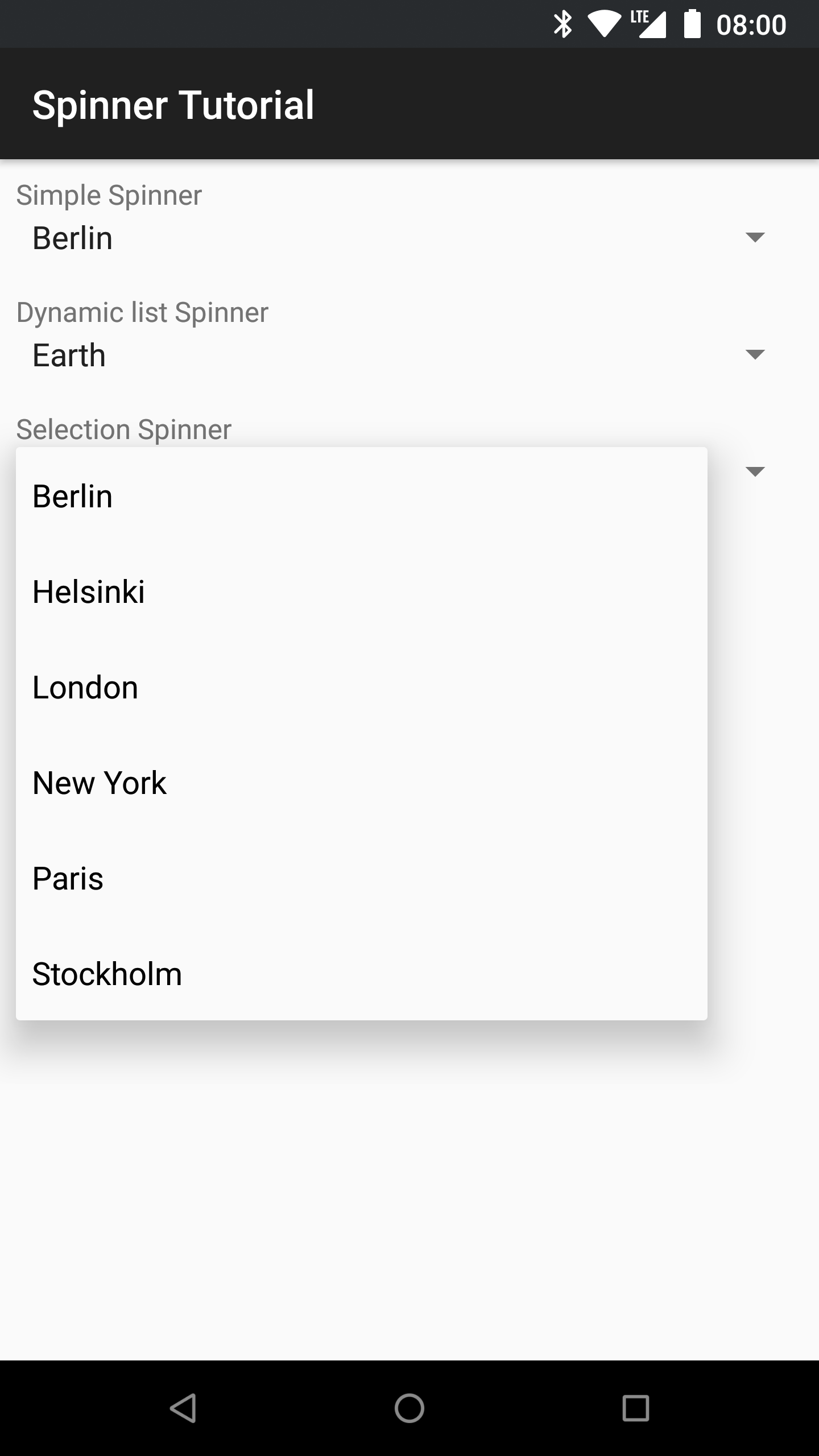
Screenshots
Source code
Source code for this tutorial is available here